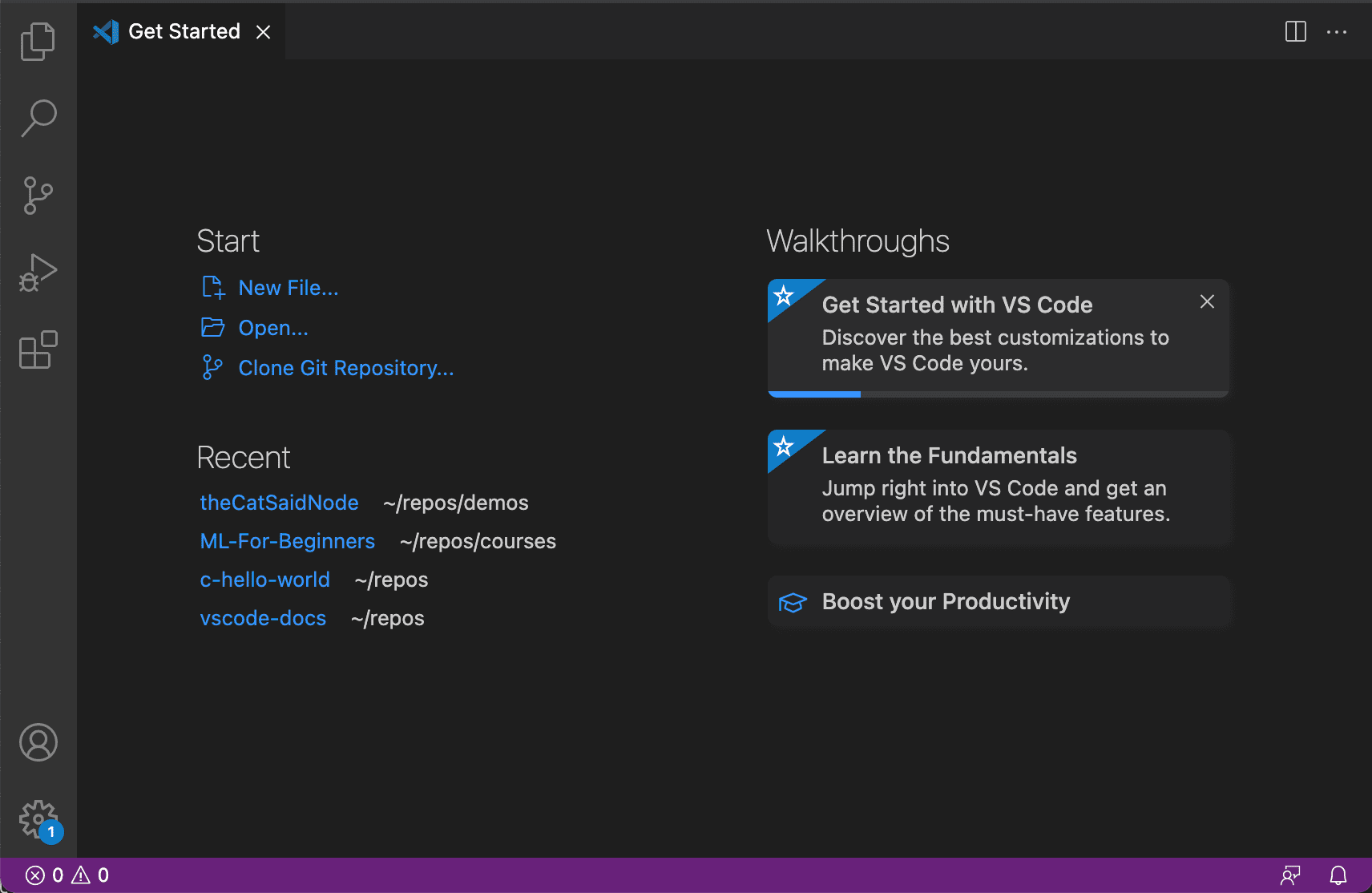
Visual Studio Code is a free open source code editor that works on Windows, Linux, macOS used by the developers.
According to the latest news, Visual Code editor has also replaced the Sublime text. Visual Studio Developers tips will help you to clearly understand the Visual Studio Code.
Visual Studio Code supports almost all major programming languages. Nowadays, Visual Studio Developer tips are much more important for those who want to get their future in it.
This sort of article will help you to get the best important productivity tips to use Visual Studio Code easily. At first, we will look the reasons to choose the Visual Studio Code.
Why Visual Studio Code?
There are different reasons to choose Visual Studio for web developers. Using all the tips that are mentioned below helps you to get the best earning jobs in your future. Some of them are:
- Fast
- Git integration
- Very basic but free
- Better UI
- Easy plugins
- Power Multilanguage IDE
- Large and update extension
- Intellisense
Now, let us get into the five productive tips for the Visual Studio web developers.
1. Master the command palette
Like other code editors, Visual Studio Code has also a command palette. This command palette feature will help you to access different commands by typing them than the other way where the user needs to navigate the menu.
To open the Command Palette, enter Ctrl + Shift+ P shortcut. After using this and becoming used to, you can effectively use the Visual Studio.
2. Renaming the occurrence
An important factor for writing and maintaining clean code is Refactoring. It will be difficult for you to refactor the big chunk of code.
However, you can choose a method or the variable and click F2. If you want to change within the current file, you can use the Control + F2 keyboard and a VS code will show a cursor at every instance.
3. Edit multiple line
VS Code, inserting and deleting the multiple instances of the text is easy. Simple, you can create multiple cursors by holding Alt and click anywhere in the text.
Every click will create a new cursor. This tip is very useful while editing the HTML code where you have many instances of the same classes.
4. Key binding and command palette
It is the most effective step that will lead you to fast work. The effective step is to memories the hot/ important keys.
You can open the command palette by clicking Ctrl + P Windows. By typing the file name, you will get the full search result from the workplace.
5. Install a new theme
It is one of the best Visual Studio Developers Tips. A good theme is most important. If you install good themes, you can boost your productivity also.
VS Code will allow you to type the theme syntax by highlighting the text and the source code.